Lighthouse

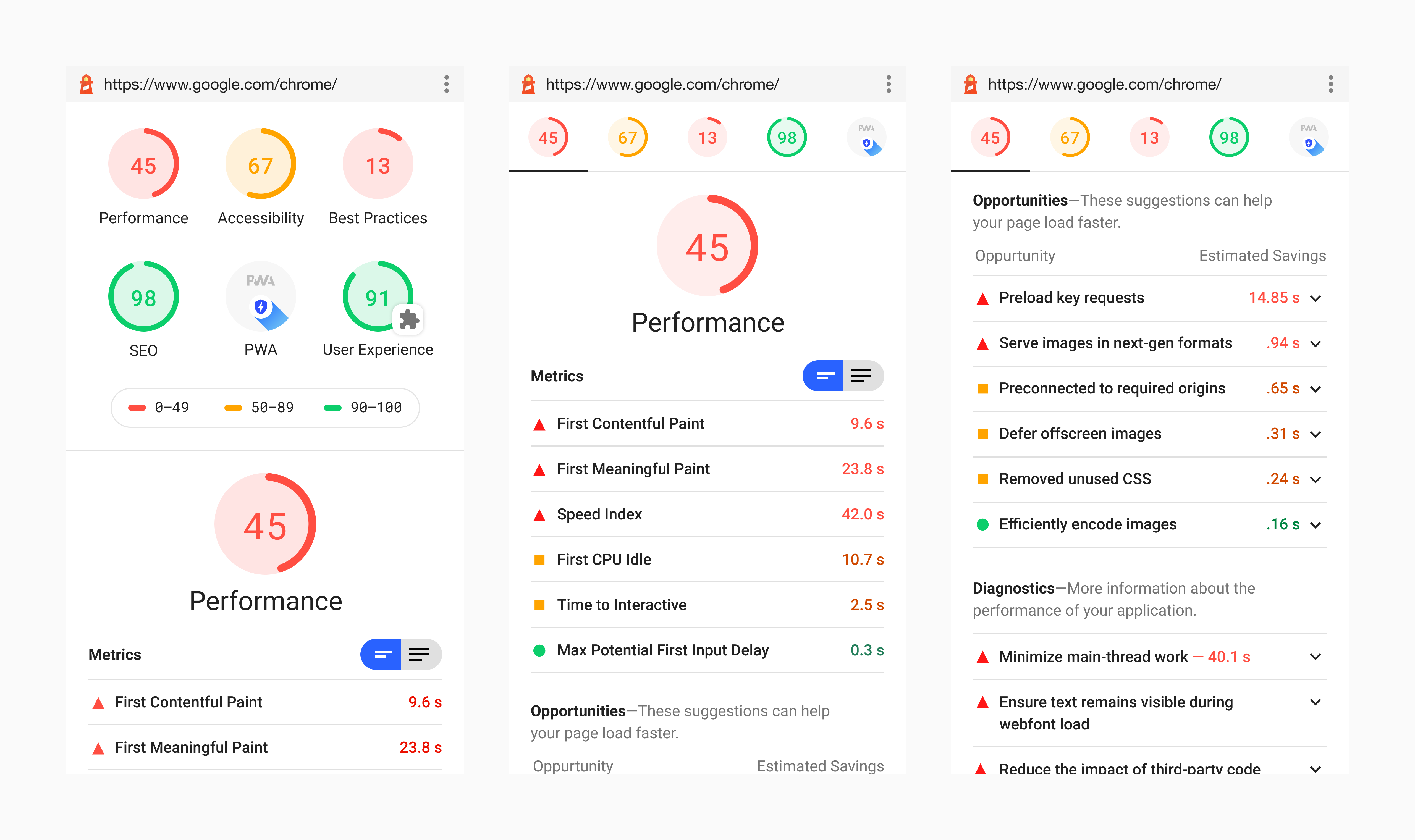
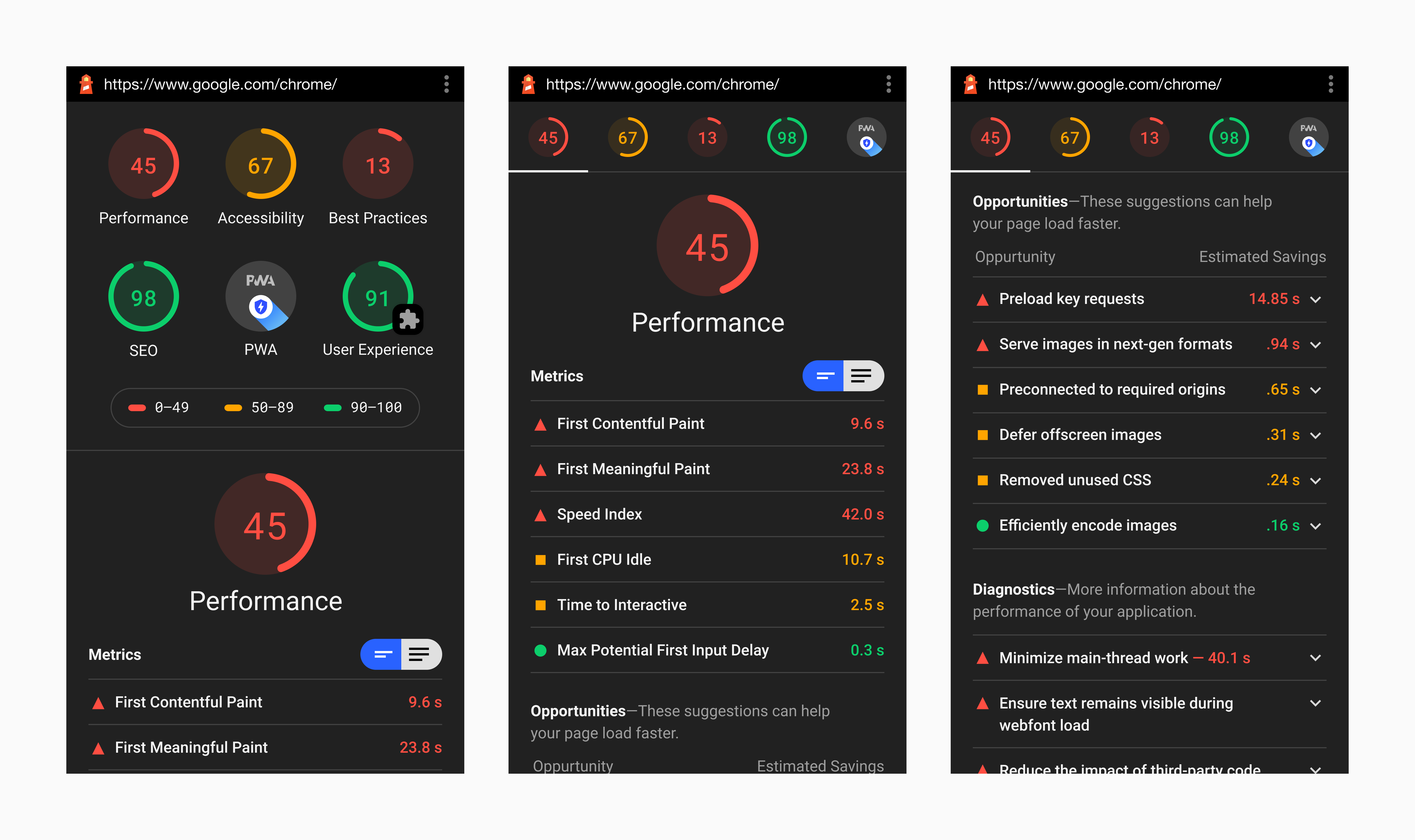
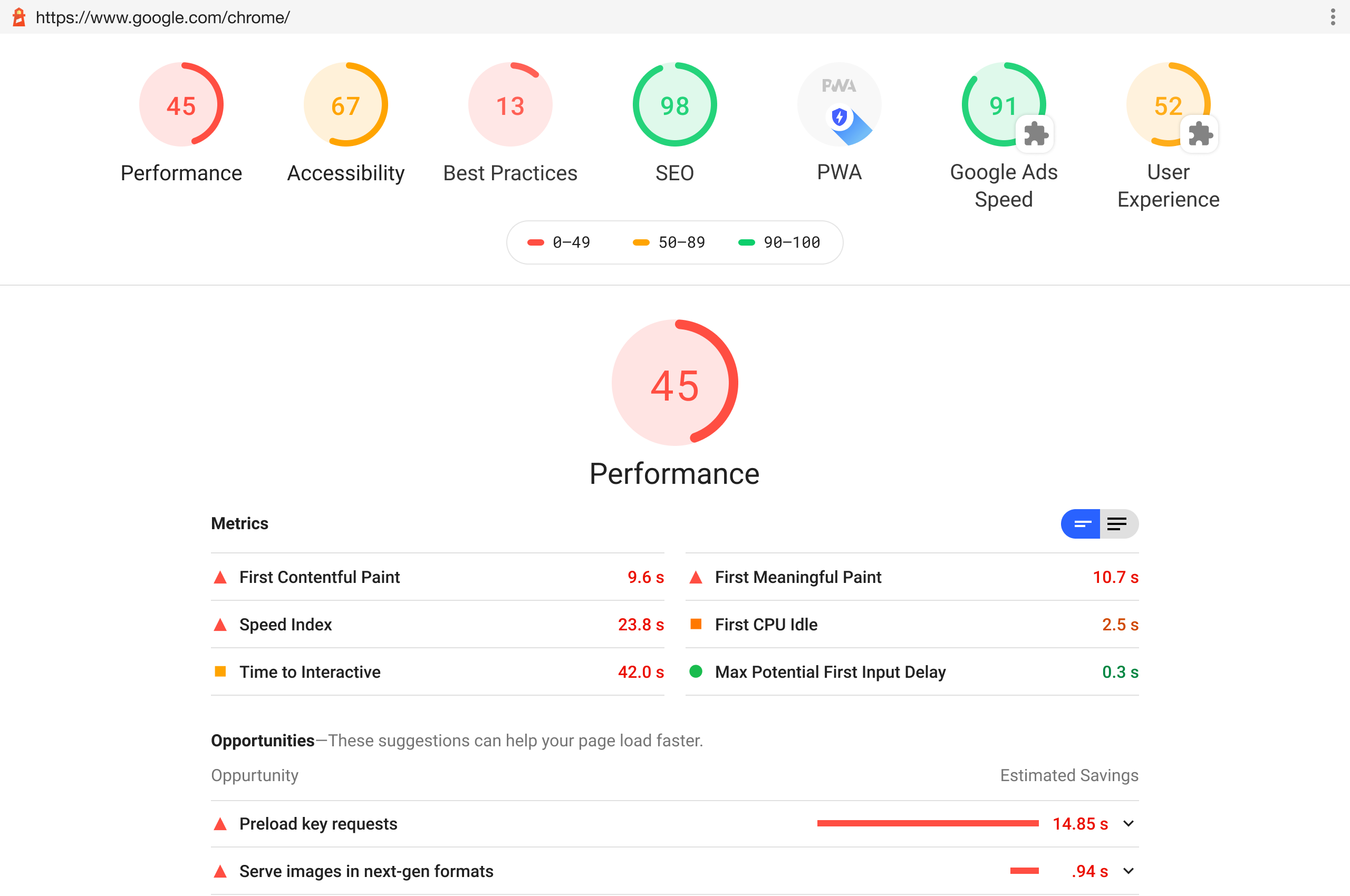
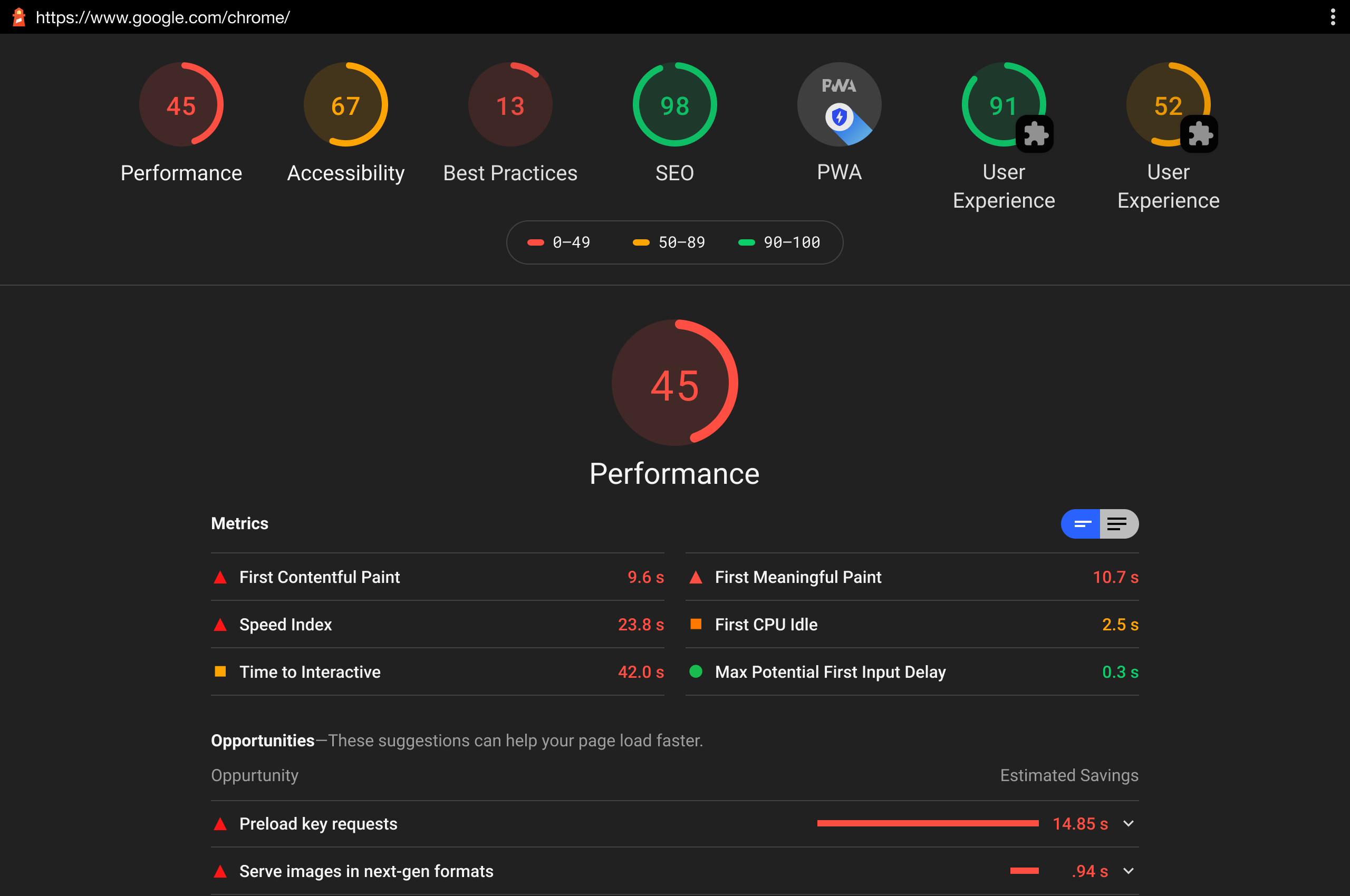
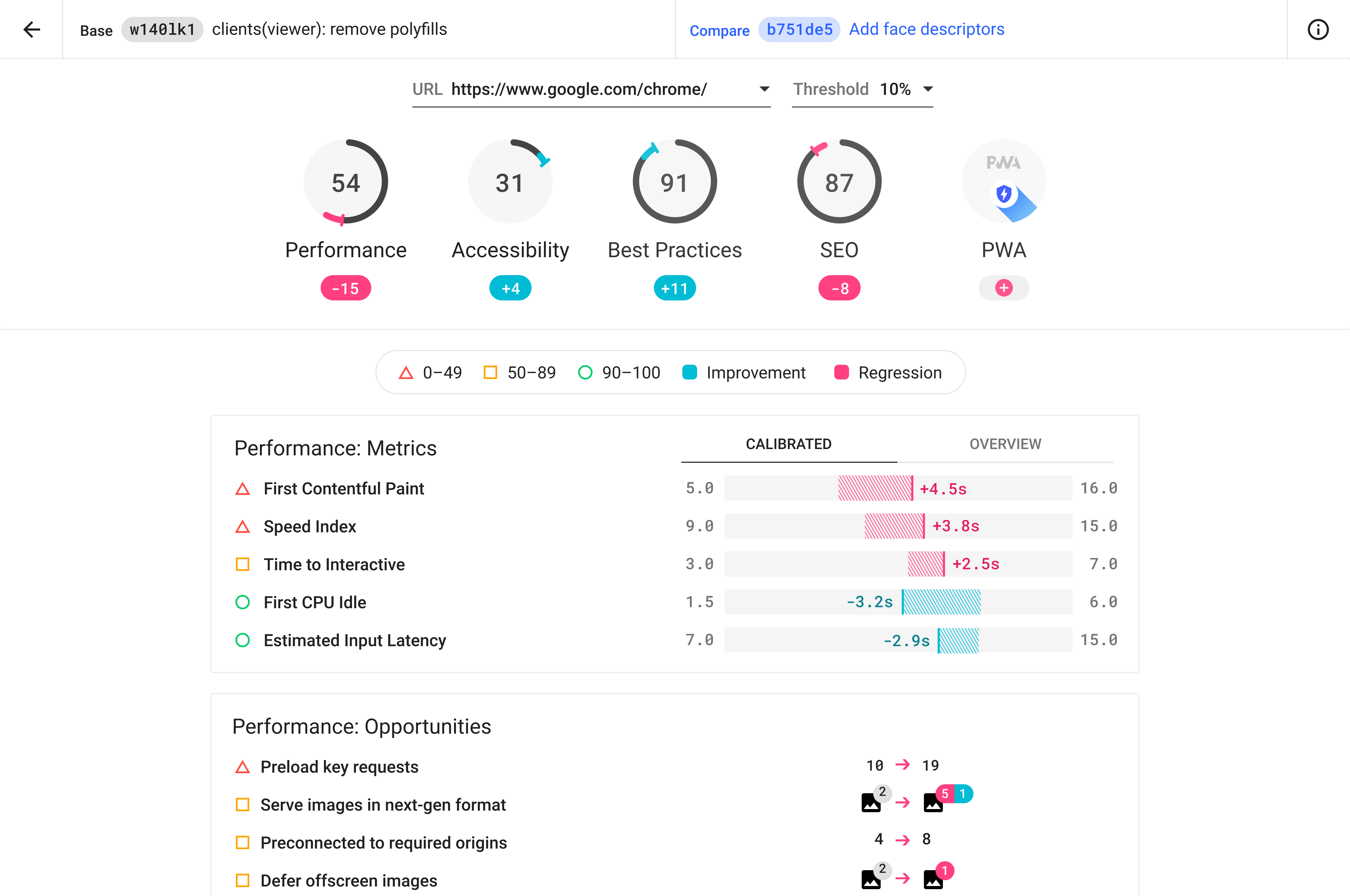
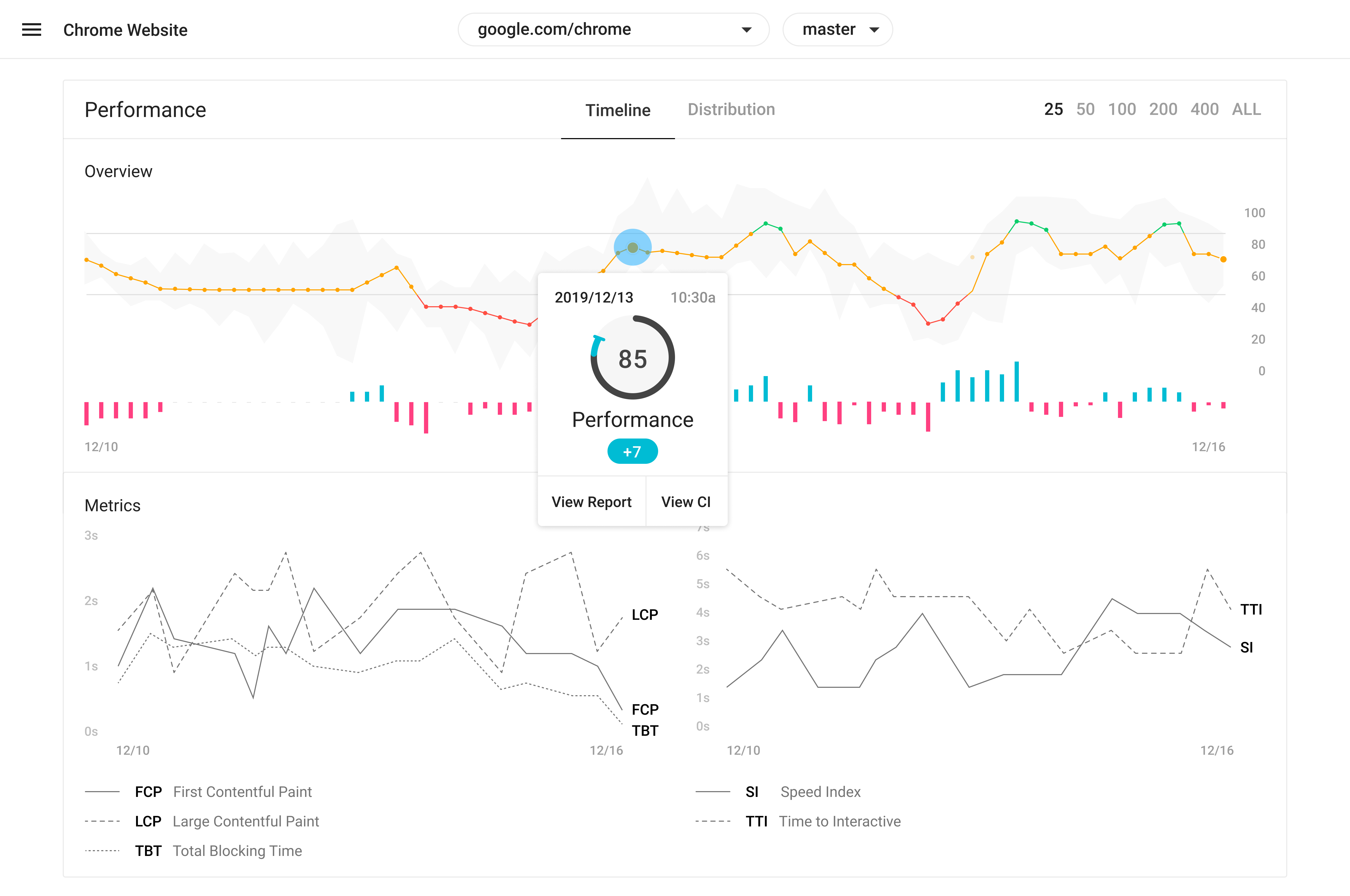
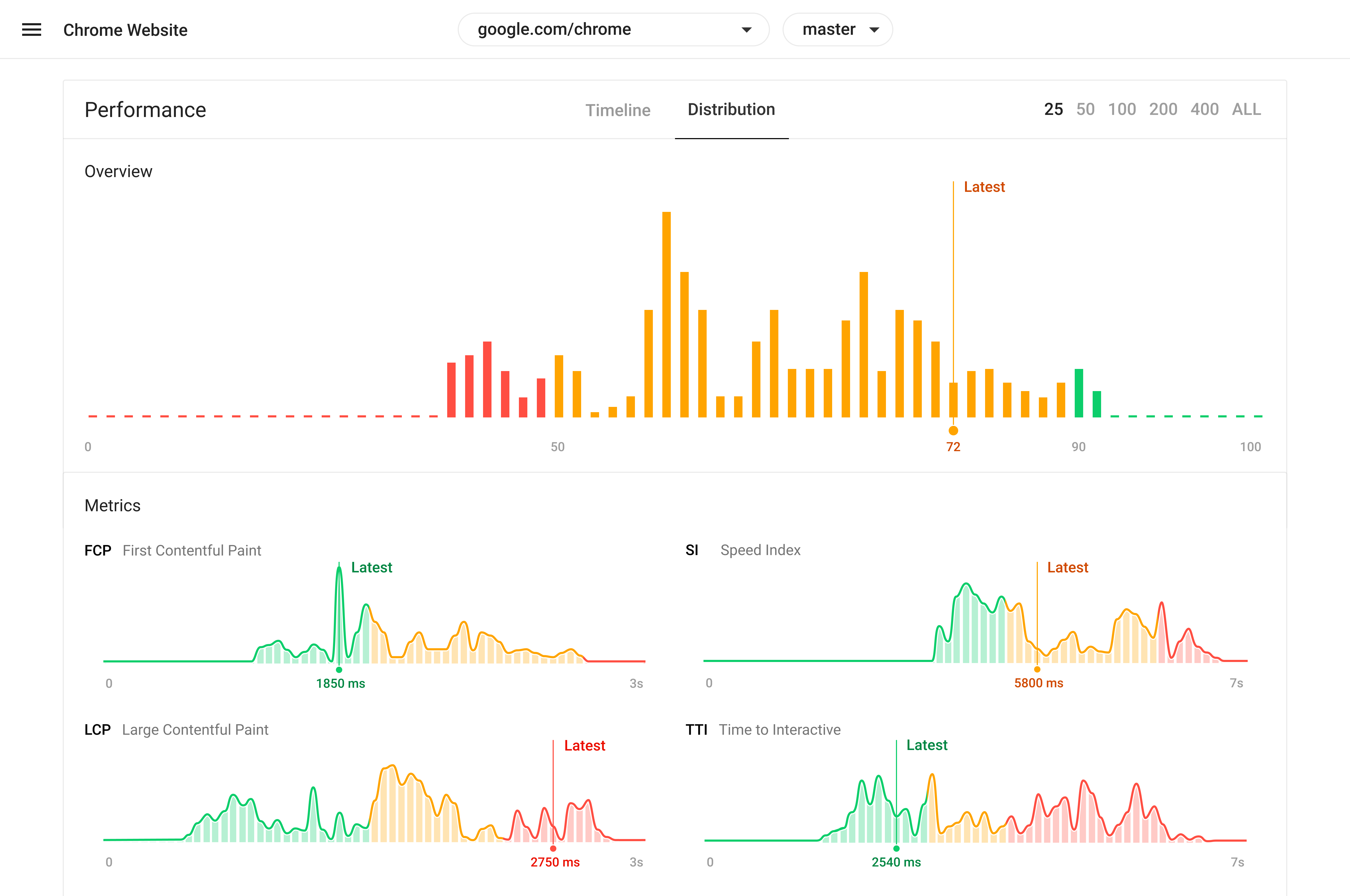
In 2019, I led the visual design refresh and product design for Chrome's core developer tools: Lighthouse and Lighthouse CI. Lighthouse is a tool that analyzes web apps and pages, collecting modern performance metrics and insights on best practices. Lighthouse CI automates running Lighthouse for every commit, viewing the changes, and preventing regressions, helping developers to improve performance over time.








I have also created motion graphics using HTML and CSS. One animation is vector graphics that shows the loading state of a web page by morphing between shapes and colors associated with different levels of performance: green circle for excellent, orange square for good, and red triangle for poor. The other animation explores how the score changes in Lighthouse CI.
To promote Lighthouse at the Chrome Developer Summit in 2019, I designed a series of Risograph posters featuring the brand colors and info graphics for display and take-away.


